표 정렬
표를 가운데 정렬할 때는 margin 속성을 사용합니다. 좌우 margin 속성값을 auto로 정합니다.
| <style> table, th, td { border: 1px solid #bcbcbc; } table { width: 400px; height: 200px; margin-left: auto margin-right: auto; } </style> |
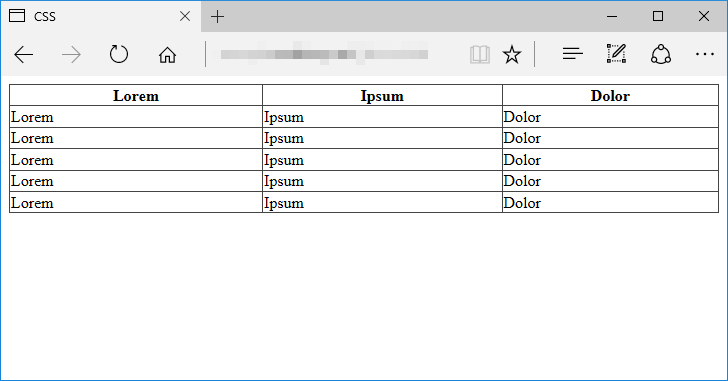
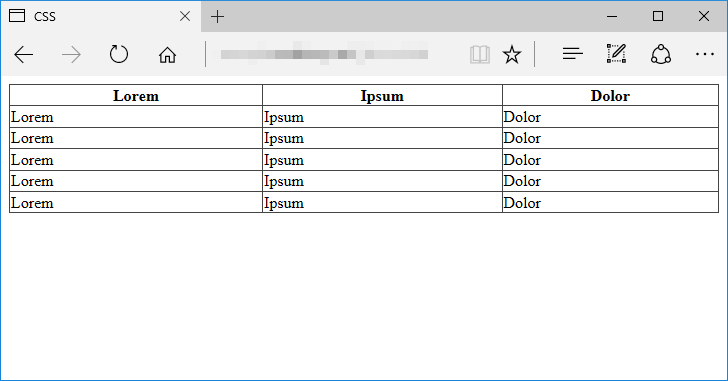
두리 사이의 간격을 없애고 싶다면 border-collapse 속성을 추가합니다.
| <style> table { width: 100%; border: 1px solid #444444; border-collapse: collapse; } th, td { border: 1px solid #444444; } </style> |

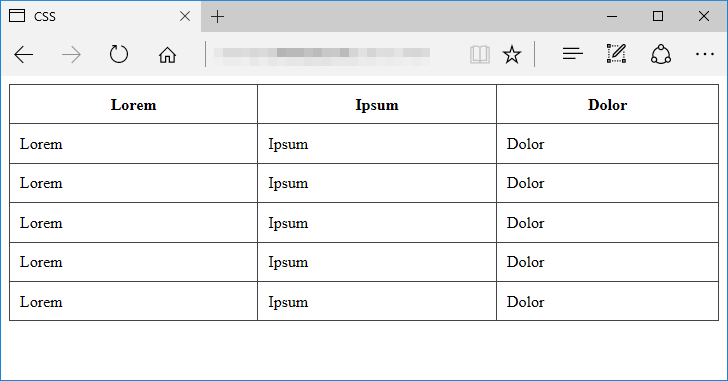
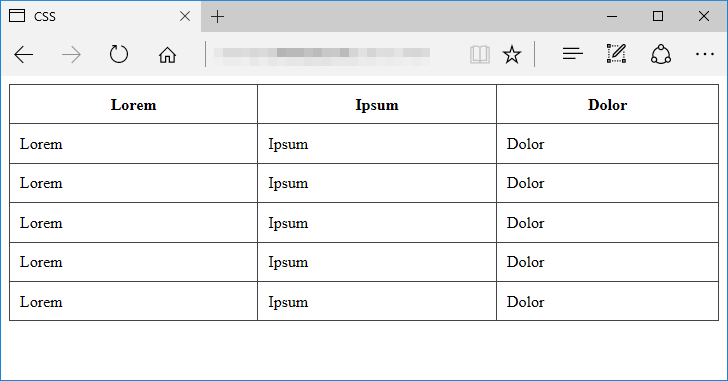
테두리와 내용 사이의 간격은 padding 속성으로 정합니다.
| <style> table { width: 100%; border: 1px solid #444444; border-collapse: collapse; } th, td { border: 1px solid #444444; padding: 10px; } </style> |

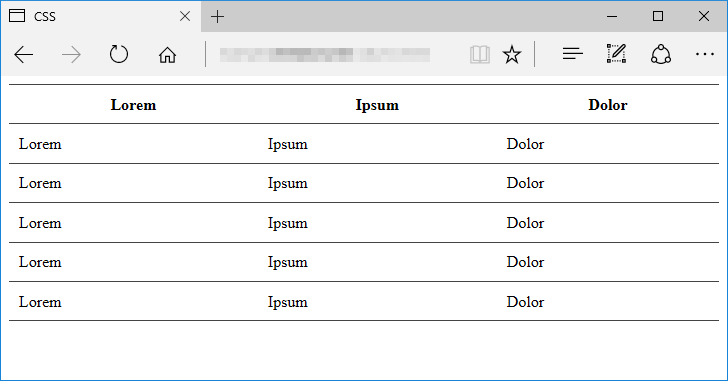
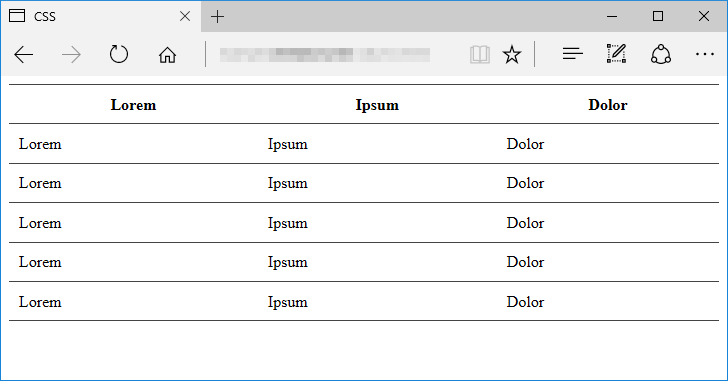
세로선 없이 가로선만 만들 때는 다음과 같이 합니다.
| <style> table { width: 100%; border-top: 1px solid #444444; border-collapse: collapse; } th, td { border-bottom: 1px solid #444444; padding: 10px; } </style> |

<표 반응형 해결>
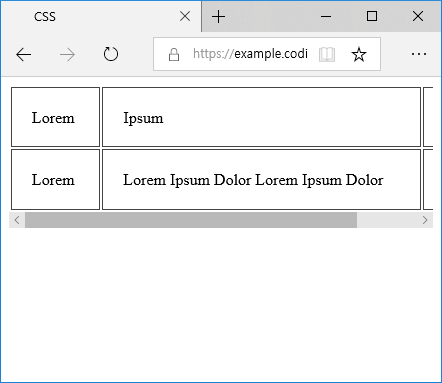
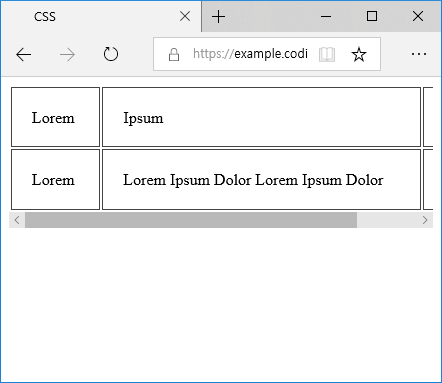
이를 해결하는 방법은 overflow-x 속성을 이용하는 것입니다. 표의 부모 요소에 overflow-x: auto; 속성을 추가하면 표에서만 가로 스크롤이 생깁니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>CSS</title> <style> div { overflow-x: auto; } table { width: 100%; min-width: 500px; } td { padding: 20px; border: 1px solid #444444; } </style> </head> <body> <div> <table> <tr> <td>Lorem</td> <td>Ipsum</td> <td>Dolor</td> </tr> <tr> <td>Lorem</td> <td>Lorem Ipsum Dolor Lorem Ipsum Dolor</td> <td>Dolor</td> </tr> </table> </div> </body> </html> |