<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-family: Consolas;
font-size: 16px;
}
.t {
font-weight: bold;
color: #009688;
}
.a {
white-space: normal;
}
.b {
white-space: nowrap;
}
.c {
white-space: pre;
}
.d {
white-space: pre-wrap;
}
.e {
white-space: pre-line;
}
</style>
</head>
<body>
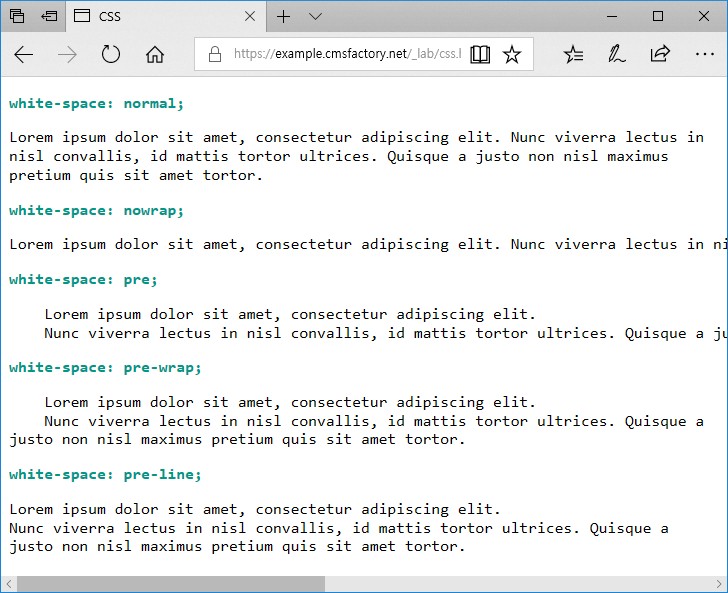
<p class="t">white-space: normal;</p>
<p class="a"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl maximus pretium quis sit amet tortor.</p>
<p class="t">white-space: nowrap;</p>
<p class="b"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl maximus pretium quis sit amet tortor.</p>
<p class="t">white-space: pre;</p>
<p class="c"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl maximus pretium quis sit amet tortor.</p>
<p class="t">white-space: pre-wrap;</p>
<p class="d"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl maximus pretium quis sit amet tortor.</p>
<p class="t">white-space: pre-line;</p>
<p class="e"> Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc viverra lectus in nisl convallis, id mattis tortor ultrices. Quisque a justo non nisl maximus pretium quis sit amet tortor.</p>
</body>
</html>