display 속성값 중 표와 관련된 값들
display 속성값으로 table, table-row, table-cell 등을 사용해서 요소를 표(table)처럼 표현할 수 있습니다. 표처럼 보이기 위해 사용할 수 있는 속성값들은 다음과 같습니다.
- table : <table> 요소처럼 표현합니다.
- table-caption : <caption> 요소처럼 표현합니다.
- table-column-group : <colgroup> 요소처럼 표현합니다.
- table-header-group : <thead> 요소처럼 표현합니다.
- table-footer-group : <tfoot> 요소처럼 표현합니다.
- table-row-group : <tbody> 요소처럼 표현합니다.
- table-cell : <td> 요소처럼 표현합니다.
- table-column : <col> 요소처럼 표현합니다.
- table-row : <tr> 요소처럼 표현합니다.
위의 속성값으로 표처럼 표현되도록 만든 후에는, 표를 꾸미는 것과 같은 방법으로 해당 요소를 꾸밀 수 있습니다. 주의할 점은, IE의 경우 8 이상에서 지원한다는 것입니다.
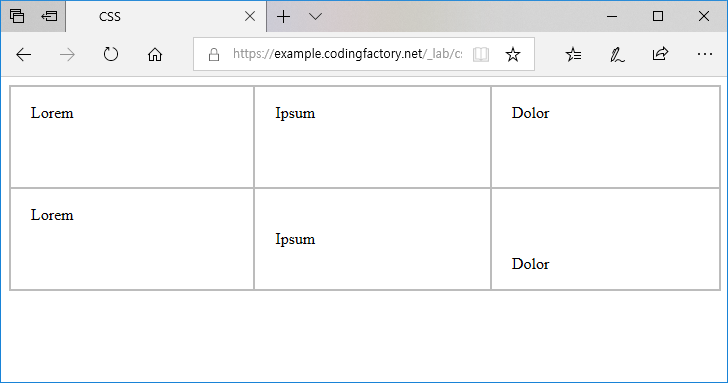
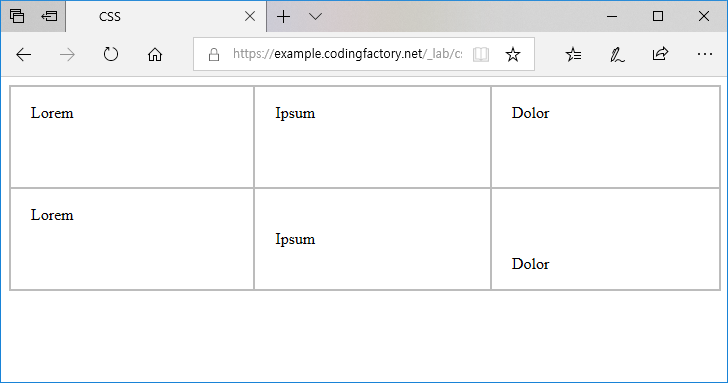
예제
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>CSS Reference | display: table</title> <style> div { border: 1px solid #bcbcbc; } .jb-table { display: table; width: 100%; } .jb-table-row { display: table-row; } .jb-table-cell { display: table-cell; padding: 0px 20px; height: 150px; } .jb-top { vertical-align: top; } .jb-middle { vertical-align: middle; } .jb-bottom { vertical-align: bottom; } </style> </head> <body> <div class="jb-table"> <div class="jb-table-row"> <div class="jb-table-cell"> <p>Lorem</p> </div> <div class="jb-table-cell"> <p>Ipsum</p> </div> <div class="jb-table-cell"> <p>Dolor</p> </div> </div> <div class="jb-table-row"> <div class="jb-table-cell jb-top"> <p>Lorem</p> </div> <div class="jb-table-cell jb-middle"> <p>Ipsum</p> </div> <div class="jb-table-cell jb-bottom"> <p>Dolor</p> </div> </div> </div> </body> </html> |